2018-12-24
详情示例见:
2018-12-29
组件下载见:
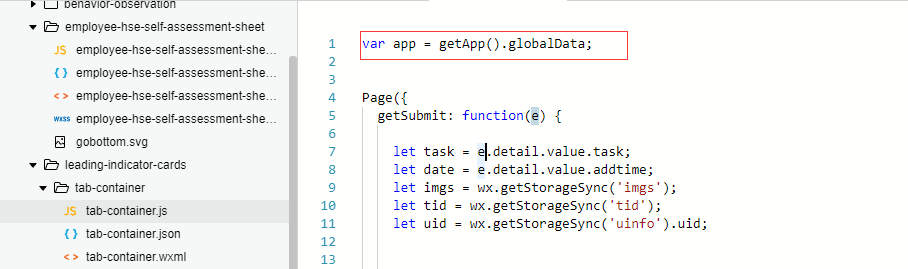
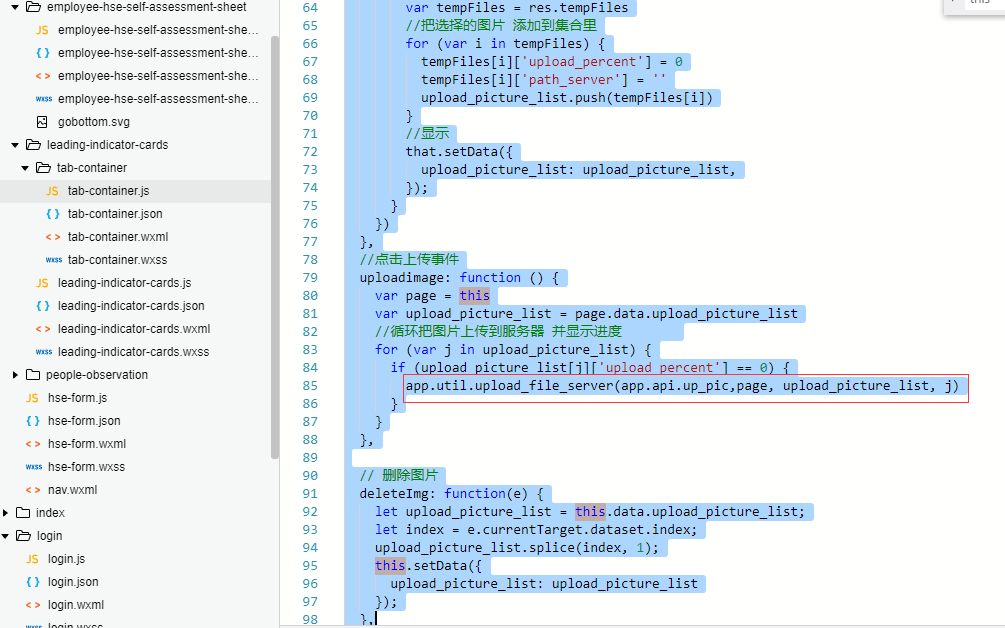
index.js
1 data: { 2 list: '', 3 upload_picture_list: [] 4 }, 5 //选择图片方法 6 uploadpic: function (e) { 7 var that = this //获取上下文 8 var upload_picture_list = that.data.upload_picture_list 9 //选择图片10 wx.chooseImage({11 count: 8, 12 sizeType: ['compressed'], 13 sourceType: ['album', 'camera'],14 success: function (res) {15 var tempFiles = res.tempFiles16 //把选择的图片 添加到集合里17 for (var i in tempFiles) {18 tempFiles[i]['upload_percent'] = 019 tempFiles[i]['path_server'] = ''20 upload_picture_list.push(tempFiles[i])21 }22 //显示23 that.setData({24 upload_picture_list: upload_picture_list,25 });26 }27 })28 },29 //点击上传事件30 uploadimage: function () {31 var page = this32 var upload_picture_list = page.data.upload_picture_list33 //循环把图片上传到服务器 并显示进度 34 for (var j in upload_picture_list) {35 if (upload_picture_list[j]['upload_percent'] == 0) { //调用函数36 app.util.upload_file_server(app.api.up_pic,page, upload_picture_list, j)37 }38 }39 },40 41 // 删除图片42 deleteImg: function(e) {43 let upload_picture_list = this.data.upload_picture_list;44 let index = e.currentTarget.dataset.index;45 upload_picture_list.splice(index, 1);46 this.setData({47 upload_picture_list: upload_picture_list48 });49 },
1 //上传方法 2 function upload_file_server(url, that, upload_picture_list, j) { 3 //上传返回值 4 const upload_task = wx.uploadFile({ 5 // 模拟https 6 url: url, //需要用HTTPS,同时在微信公众平台后台添加服务器地址 7 filePath: upload_picture_list[j]['path'], //上传的文件本地地址 8 name: 'file', 9 formData: {10 'num': j11 },12 //附近数据,这里为路径 13 success: function (res) {14 15 var data = JSON.parse(res.data);16 // //字符串转化为JSON 17 if (data.Success == true) {18 19 var filename = data.file //存储地址 显示20 21 upload_picture_list[j]['path_server'] = filename22 } else {23 upload_picture_list[j]['path_server'] = filename24 }25 that.setData({26 upload_picture_list: upload_picture_list27 });28 29 wx.setStorageSync('imgs', upload_picture_list);30 }31 })32 //上传 进度方法33 upload_task.onProgressUpdate((res) => {34 upload_picture_list[j]['upload_percent'] = res.progress35 that.setData({36 upload_picture_list: upload_picture_list37 });38 });39 }
index.wxml
12 3 164 9 105
6
{ {item.upload_percent}}% 7× 811 1512 14+ 13
index.wxss
1 .add-image, .up-pic image { 2 margin-top: 2%; 3 margin-left: 2%; 4 width: 150rpx; 5 height: 150rpx; 6 color: #ddd; 7 font-size: 144rpx; 8 line-height: 95%; 9 text-align: center;10 background-color: #fff;11 cursor: pointer;12 border-radius: 10rpx;13 }14 15 .picture_list {16 padding: 20rpx;17 margin-left: 12%;18 display: flex;19 flex-direction: row;20 flex-wrap: wrap;21 justify-content: flex-start;22 align-items: flex-start;23 align-content: flex-start;24 }25 26 .picture_item {27 margin: 10px;28 margin-left: 0;29 position: relative;30 width: 160rpx;31 height: 160rpx;32 }33 34 .picture_item .del {35 position: absolute;36 top: -11rpx;37 right: -11rpx;38 color: #fff;39 border-radius: 50%;40 width: 40rpx;41 height: 40rpx;42 z-index: 2;43 line-height: 35rpx;44 text-align: center;45 background-color: #f00;46 }47 48 .upload_progress {49 position: absolute;50 top: 0;51 left: 0;52 opacity: 0.7;53 border-radius: 8rpx;54 background-color: #000;55 color: #fff;56 width: 160rpx;57 height: 160rpx;58 text-align: center;59 line-height: 160rpx;60 font-size: 12px;61 }62 63 .picture_item image {64 width: 160rpx;65 height: 160rpx;66 }
app.api.x :是封装的各类请求url地址
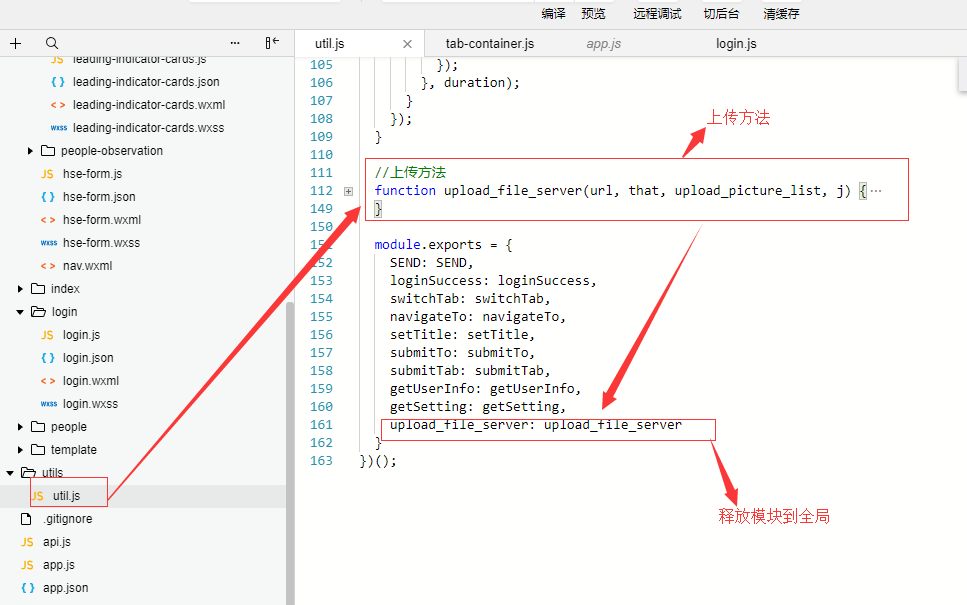
app.util.x :是封装的函数,关于使用
1. 先util添加方法

2. app.js

3. 页面上调用,需要声明


后端php代码
0,'errMsg'=>'图片上传成功','file'=>$file_name1,'Success'=>true]; return json($res); }else{ //失败 $res = ['errCode'=>0,'errMsg'=>'图片上传失败','file'=>'https://127.0.0.1:80/xxxx.png','Success'=>!true]; return json($res); } } }?>